一般的に、使いやすさを意味するユーザビリティ。WEBサイトやソフトウェア、ツール、アプリケーションなどの操作性を語る際に使われることも多くあります。
ユーザビリティの高さは、そのまま製品の評価にもつながるため、企業にとっては重視しなくてはならない要素といえるでしょう。
そこで今回は、製品の継続的な利用によって利益を得るSaaS企業にとってのユーザビリティについて、その重要性や向上させるためのポイント、取り組みをお伝えします。
ユーザビリティの向上に悩むSaaS企業担当者の方はぜひ、参考にしてください。
また、本記事を読み進める前に、まずはSaaSビジネスにおいてカスタマーサクセスがなぜ重要なのか、その理由や成功ポイントについて「SaaSビジネスのカスタマーサクセスとは?重要な理由や5つの成功ポイントを解説」の記事で整理しておくと、より理解が深まります。
あわせて、効率的なアプローチ手法の一つである「テックタッチ」の基礎知識や具体的な手法については「テックタッチとは?カスタマーサクセスの基礎知識と具体的な手法を解説!」の記事で全体像を把握しておきましょう。



ユーザビリティとは?
ユーザビリティとは、主にWEBサイトの使い勝手やソフトウェア、ツール、アプリケーションなどの製品の操作性を指す言葉です。
ユーザビリティの定義と5つの原則
使い勝手や操作性というと、個人の主観によるものと思うかもしれません。
しかし、ユーザビリティは、国内規格JIS Z 8521:2020、および「対応国際規格」によって次のように定義されています。
「ある製品が,指定された利用者によって,指定された利用の状況下で,指定された目的を達成するために用いられる際の,有効さ,効率及び利用者の満足度の度合い」
(引用:JIS Z 8521:2020 ユーザビリティの定義及び概念|国立研究開発法人科学技術振興機構)
また、デンマーク工科大学のヒューマンコンピュータインタラクションの博士号を持つヤコブ・ニールセン氏は、ユーザビリティを左右する原則として次の5点を挙げています。
学習しやすさ
誰もが簡単にすぐ学習できるようでなければならない
効率性
学習し操作性を習得すれば、あとは高い生産性を上げられるよう、効率的に使えなければならない
記憶しやすさ
使っていなかった期間があったとしても、再び使う際には迷わずに使えるようでなければならない
間違いにくさ
製品はエラーが起こるリスクを極力排し、かりにエラーが起きてもすぐに回復させられるようでなくてはならない。また、致命的なエラーが起きてはならない
主観的満足度
ユーザーが楽しく興味を持って利用でき、高い満足感を得られるようにしなくてはならない
出典:「ユーザビリティエンジニアリング原論―ユーザーのためのインタフェースデザイン」ヤコブ・ニールセン著
ユーザビリティとアクセシビリティ、UI、UXとの違い
ユーザビリティに近い言葉として、アクセシビリティやUI、UXなどがあります。
それぞれの違いは次のとおりです。
アクセシビリティとの違い
アクセシビリティとは、「近づきやすさ」「接近しやすさ」などと訳される言葉で、誰もが使いやすいように意識するもしくは工夫するといったかたちで使われます。
使いやすさの観点では、ユーザビリティと同じ意味です。
ただし、ユーザビリティにおける使いやすさは、操作のしやすさ、ボタンの位置のわかりやすさなど「便利かどうか」に重点が置かれています。
これに対しアクセシビリティは、身体的条件、年齢、国籍などにかかわらず誰もが利用できることに重点が置かれています。
例えば、視力に障害があるユーザーでも見やすい文字の大きさ、色、コントラストにする、日本語が読めない人でもアイコンや動画などを使って理解できるようにするといった工夫です。
UI/UXとの違い
UIはユーザーインターフェースの略称で、ユーザーとの接点に対して使われます。
WEBサイトであれば、ユーザーが求める情報を得やすくするために設置するボタンやメニューなどです。
UXはユーザーエクスペリエンスの略称で、製品を利用することで得られる体験・経験などを指します。
UIがユーザーの求めるボタンやメニューを設置すること自体を指すのに対し、ユーザビリティは、それらのボタンやメニューを、ユーザーの目にとまりやすい場所に設置することを指します。
いいかえると、ユーザビリティはUI向上のための指標で、それらを通して得た経験がUXになります。
SaaSにおけるユーザビリティの重要性
SaaSにおいてユーザビリティを高めることは、ビジネスの成功に大きな影響を与えます。
具体的には次のような効果が考えられます。
新規顧客の獲得につながる
SaaSサービスにおいて、ユーザビリティが高いほど新規ユーザーを獲得しやすくなります。
ユーザーにとって直感的で使いやすく快適な体験を提供できれば、日常的に利用されるようになるため、新規契約につながる可能性が高まります。
クロスセル・アップセルの可能性が高まる
ユーザビリティが高ければ、既存ユーザーが製品を継続的に利用する可能性が高まります。
継続利用によって信頼性の向上が見込め、より多機能、高機能なサービスを求めるユーザーの増加などによって、クロスセル・アップセルにつながりやすくなります。
顧客満足度の向上につながる
ユーザビリティが高ければ、誰もが簡単に操作できるようになるため、業務効率化が進み生産性向上が見込めます。
その結果、高い成果を得られるようになり、満足度向上も期待できるでしょう。
解約率低減につながる
ユーザビリティが高く、ストレスを感じることなく使えるようになれば、継続して利用したいと考えるようになり、解約率の低減が実現します。
その結果、継続的に利益を上げられる可能性も高まるでしょう。
顧客満足度の重要性について詳しくは、「顧客満足度の重要性やSaaSビジネスにおける向上のポイントを解説」をご覧ください。
また、解約率(チャーンレート)の種類や計算方法について詳しくは、「チャーンレートとは?その種類やSaaSビジネスに欠かせない理由を解説」をご覧ください。
ユーザビリティ向上のための課題と対策
SaaSビジネスにおけるユーザビリティの向上には次のような課題があります。課題を把握したうえで、解決のための施策を練ることが求められます。
多様なデバイスへの対応
パソコン、スマートフォン、タブレットなど、ユーザーが製品を利用するデバイスは多様化しています。
デバイスにより画面の大きさや操作方法が異なるため、使い勝手に差が出てしまうと継続利用につながりません。
これを避けるには、異なるデバイスや環境でも問題なく利用できるUIやUXの設計を検討する必要があります。
製品の多機能・高機能化
SaaSビジネスで多くのユーザーに長期的に利用してもらうには、競合との差別化が必須です。
そのためには、製品の多機能・高機能化は避けられません。
しかし、多機能・高機能化は操作を複雑にしてしまう場合もあり、ユーザビリティが下がるリスクがあります。
対策としては、多機能・高機能化を進めつつもユーザーが求める機能に重点を置き、UIやUXをシンプルかつ直感的にすることが重要です。
ターゲットユーザーへの対応
SaaS製品を利用するユーザーは、業界、職種によって目的や求めるものが異なります。
すべてのユーザーに対応できるようにすると、一長一短の中途半端なものになってしまうかもしれません。
対策としては、サービス提供の幅を広げ過ぎず、自社がターゲットとするユーザーを絞って機能を特化させる方法があります。
ターゲットに特化することで、ユーザビリティも向上させやすくなります。
ユーザビリティ向上に欠かせない具体的な取り組み
前章で挙げた課題点も踏まえ、ユーザビリティを向上させる主なポイントを3つを挙げ、それぞれの具体的な取り組みについて解説します。
製品の操作性向上
製品の操作性を向上させて使い勝手をよくすることで、利用率を高める取り組みです。
具体的には、シンプルで直感的な操作性を持つUI/UXデザインを採用することが挙げられます。
また、ユーザーが製品をスムーズかつ迅速に操作できるように、タスクの簡略化や操作ステップの削減、処理速度の向上など、サービス全体のパフォーマンス改善も必要でしょう。
利用分析による製品最適化
製品の操作性向上とともに、全体のバランスを踏まえ製品を最適化させることも必須です。
ユーザビリティテストやコンテンツの利用データを取得するなどして、ユーザーの需要や課題を分析し、方向性を決定します。
適切なチュートリアルの提供
必要なユーザビリティへの取り組みを行ったうえで、より使いやすくするためのポイントとして、適切なチュートリアルの提供も欠かせません。
具体的には、動画やテキスト、画面表示などの手法を用いて、誰もが簡単に使い方を理解できるようなチュートリアルを作成し、提供します。
チュートリアルについて詳しくは、「SaaSにおけるチュートリアルとは?役割や効果、活用のポイントを解説」をご覧ください。
ユーザビリティの向上はユーザー理解とチュートリアルの提供が重要
ユーザビリティとは、主にWEBサイトの使い勝手や、ソフトウェア、ツール、アプリケーションなどの製品の操作性を指す言葉です。
継続して製品を利用してもらうことで利益を得るSaaSビジネスでは、ユーザビリティの良しあしが継続利用に大きく影響するため、重視すべき要素といえるでしょう。
ユーザビリティを向上させるためには、さまざまな施策が考えられますが、なかでも重要なのは、ターゲットとなるユーザーの需要を理解することです。
ユーザーが製品に求めるもの、求める機能を把握し、ユーザーが求める成果を出すためにはどのようなデザインが必要かを考え、UI/UX設計を検討する必要があります。
もうひとつのポイントは、適切なチュートリアルの提供です。
どれだけ製品の操作性を向上させたとしても、すべてのユーザーにとって使いやすい製品を提供できるとは限りません。
それを補うには、操作方法のガイドを行うチュートリアルの提供が重要となります。
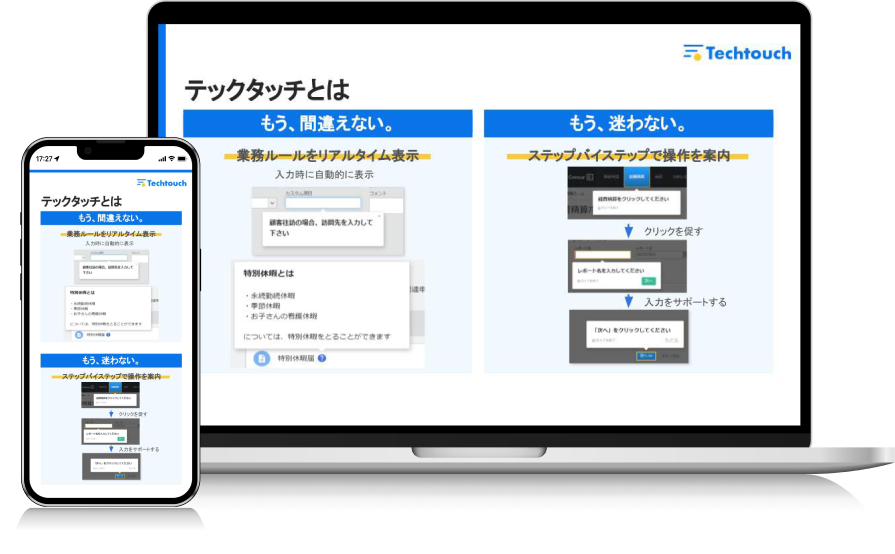
おすすめは、リアルタイムで画面上に操作ガイドを表示するタイプのチュートリアルです。
ユーザーは画面に集中しながら、表示されるガイドに合わせて操作するだけのため、手間なく簡単に操作方法を理解できるようになります。
「テックタッチ」は、WEBシステムの画面上に、ユーザーの操作に応じてリアルタイムで動くデジタルガイドを表示させることができ、ユーザビリティ向上をサポートします。
これにより、ユーザーのシステム操作ミスを防止、製品の利活用を推進します。
ユーザーの満足度向上にも寄与できるため、自社製品のユーザビリティ向上を検討している際はお気軽にご相談ください。
また、本記事の解説に加え、SaaSビジネスにおけるカスタマーサクセスの役割や成功に導くためのポイントについてさらに詳しく知りたい方は、「SaaSビジネスのカスタマーサクセスとは?重要な理由や5つの成功ポイントを解説」の記事を参考にしてください。
あわせてテクノロジーを活用して顧客支援を行う「テックタッチ」の基礎知識や手法については、「テックタッチとは?カスタマーサクセスの基礎知識と具体的な手法を解説!」の解説記事もあわせてご活用ください。