多くの企業で、業務効率化を目的としてさまざまなシステム・ツールが使われています。
しかし、システムやツールは、導入すればすぐに使いこなせるものではないため、マニュアルが必要となります。
マニュアルには業務マニュアル、操作マニュアルそして運用マニュアルがあり、それぞれの目的に応じて作成しなくてはいけません。
本記事では、運用マニュアルに焦点をあて、マニュアルの概要や、作成・運用する際のポイントなどを紹介します。
運用マニュアルとは
運用マニュアルとは、一般的に、システム・ツールの概要や目的、可能な作業・操作方法などをまとめた説明書で、システム運用マニュアルとも呼ばれます。
システム・ツールの活用や使いこなしに寄与するほか、問題が起きたときの対処方法や、効率的な使い方などもまとめられています。
企業におけるマニュアルにはほかに業務マニュアルと、運用マニュアルをさらに具体的にした操作マニュアルがあり、一般的には次のような違いがあります。
業務マニュアル
システム・ツールを用いた業務の中身についてまとめたものです。
業務全体を可視化することで、業務フローとプロセスの把握を可能にします。
また、業務の変更や構築を容易にし、業務効率の向上に役立てることが可能です。
業務マニュアルの概要や作成の手順、ポイントについて詳しくは、「業務マニュアルとは?目的や分かりやすい作成手順について解説」をご覧ください。
操作マニュアル
運用マニュアルではシステム・ツールの使い方について一連の流れを紹介するのに対し、操作マニュアルではより具体的な方法についてまとめています。
自社の業務に対応した、独自の操作方法が記載されることも多いです。
操作マニュアルの概要や作成の手順、ポイントについて詳しくは、「操作マニュアルとは?システム活用で成果を上げる作成・運用ポイントを解説」をご覧ください。
運用マニュアルによって解決できるシステム・ツールの導入・運用課題とは
社内へシステム・ツールを導入した際に、運用の定着を阻む課題となりやすいのは次のようなことです。
- 導入したシステム・ツールの良さが伝わっておらず、使い慣れた従来のシステム・ツールから切り替えられない
- 導入したシステム・ツールの使い方がわからず、定着へつながらない
- 導入後は部分的なメリットや効果は感じられるものの、システム運用の体制が整っておらず、全体としてシステム・ツールがうまく機能しない
運用マニュアルを準備することで、システム・ツールでできることや効率的な使い方、メリットなどをユーザーに理解させられます。
現場での運用定着を促し、特定の人材や部署だけでなく、全社的な活用へとつなげることが可能です。
また、運用マニュアルには、新入・中途採用社員への教育や、異動時の引継ぎを容易にするといった効果もあります。
運用マニュアル作成のポイント
運用マニュアルを作成する際のポイントを紹介します。次の項目に注意することで、質のよい運用マニュアルを作成できます。
検索性を上げる
作業別に番号付けし、目次や表で整理することで、確認したい作業をマニュアル内から探しやすくします。
デジタル版の場合、フリーワードやキーワードで検索できる機能もおすすめです。
関連する内容が運用マニュアル内の別のページに書かれている場合は、ページ番号を明記することで関連項目も調べやすくなります。
内容の細分化
運用マニュアルにまとめる内容は、可能な限り細分化します。
目次や表で番号付けし整理しても、細分化されていない場合はそれぞれの内容が膨大になり、目的の部分にたどり着くのに時間がかかります。
必要に応じて運用マニュアルを分割し、運用の内容や種類ごとに整理して使い勝手を良くすることも有効です。
表現はシンプルにする
専門用語の多用や、必要以上に長い文では読みにくい運用マニュアルとなってしまいます。
説明を極力短くシンプルにすることで、読みやすく理解しやすいマニュアルとしましょう。
実際に行う運用がイメージしやすいように、文字だけでなく図・写真や表を使うことも効果的で、近年は動画によるマニュアルも増えています。
動画マニュアルの作成方法や注意点について詳しくは、「動画マニュアルとは?メリットやデメリット、作り方を解説」をご覧ください。
読み手が抱きそうな疑問点やトラブルを予想する
運用マニュアルの質を向上させても、システム・ツールを使うなかで、社員が疑問も持たず、トラブルなく使い続けることはまずないでしょう。
そのため、社員がその都度運用マニュアルを見て解決できるよう、「よくある質問」や「注意点」を入れておきます。
事前に予想して組み込むことも重要ですが、実際に起きた質問やトラブルを盛り込んでいくことも重要です。
更新しやすくする
システム・ツールのアップデート、機能変更や追加は珍しいことではなく、そのたびに運用マニュアルも更新しなくてはなりません。
更新しやすいよう、当初からシンプルなフォーマットを心がけます。
また、更新時にすぐ作業に取りかかれるよう、編集用データをわかりやすい場所に保管することも大切です。
なお、先に紹介した細分化は、更新の際に必要個所のみ手を加えればすむようになるという点で有効です。
運用マニュアルを適切に活用していくポイント
運用マニュアルを実際に運用していく際に、押さえておくべきポイントを紹介します。
運用担当者を決める
システム・ツールのアップデートに合わせ、運用マニュアルは常に最新の状態にしておかなくてはいけません。
また、システム・ツールの運用中に不足する情報が見つかったり、想定していなかったトラブルが発生したりするため、運用マニュアルの定期的な更新が必要です。
マニュアルを最新の状態に保つためには、平素からの情報収集だけでなく、旧バージョンの運用マニュアルを適切に管理することも求められます。
これらの業務を統括する運用担当者(担当部署)を決め、必要なときに迅速に対応できる体制にしておきましょう。
オペレーション体制の整備
運用担当者の負担が重くならないよう、オペレーション体制も整備する必要があります。
例えば、運用マニュアルの使い勝手や見やすさ、不足部分の有無などを把握するためのヒアリング業務と、ヒアリングを基にマニュアルを改善する業務を分担します。
より質の良い運用マニュアルを提供するための材料を効率的に収集できる体制を整えます。
また、運用マニュアルを更新した際には、すぐに社内に共有できる体制も整備しておく必要があります。
さらに、現場へのヒアリングや更新後の社内共有は、体制だけ整えても意味がありません。
部署のマネージャーや社内ポータルサイトなどを通じて運用マニュアルの重要性を社内に周知し、運用マニュアルを形骸化させない取り組みも欠かせません。
運用マニュアルへのアクセス性を良くする
運用マニュアルを作成しても、ユーザーがアクセスしにくい場所に保管していては、見られる機会が少なくなります。
ハードコピーで保管するのであれば、ユーザーの作業場所の近くに置きますが、在宅勤務も定着化している昨今では、データによる運用マニュアルを検討することをおすすめします。
デジタル版の運用マニュアルを作成したら、共有フォルダやポータルサイトなどのうち、アクセスしやすい場所に保管しましょう。
極力ユーザー操作の動線近くに保管すると、ユーザーが見たいときに素早くマニュアルを確認できるようになります。
運用マニュアルの作成・運用はシステム活用に欠かすことはできない
運用マニュアルの作成・運用は簡単に行える作業ではありません。
多くのシステム・ツールは多機能であり、ユーザーが操作方法や内容を理解するのに時間がかかります。
運用マニュアルの存在は、システム・ツールの活用や定着化を支援する役割を果たすため、適切に管理しなくてはいけません。
社内体制を整え、質の高い運用マニュアルを作成し、随時更新していきましょう。
質の高い運用マニュアルを作成することが重要である一方で、作成したマニュアルが必ずしも閲覧されるとは限りません。
そこで、システム運用を定着させるために近年注目されているがのDAP(デジタルアダプションプラットフォーム)です。
DAPのメリットや活用の注意点について詳しくは、「デジタルアダプションプラットフォームとは?そのメリットと導入時の注意点」をご覧ください。
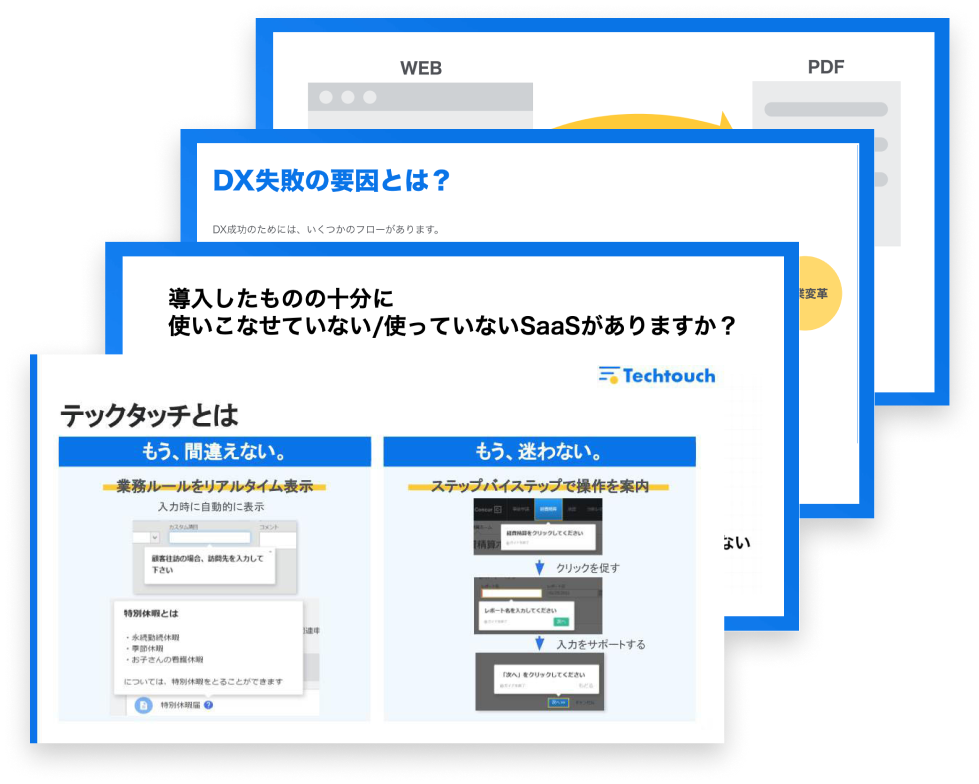
テックタッチ社が提供する「テックタッチ」は、Webシステムの画面上に操作ガイドやヒント・説明のツールチップをノーコードで作成・表示させることが可能です。
これにより、従業員やユーザーがWebシステムを操作する際に、マニュアルがなくとも迷わずに使いこなすことができます。
また、プログラミング不要なためシステム管理者が、従業員やユーザーの声に応じてスピーディーなシステム改善が可能です。
システム利活用を促進することで、企業のシステム導入の本来の目的やDX実現を強力にサポートします。
Webシステムの運用や定着にお悩みの際は、ぜひ「テックタッチ」をご検討ください。