2025年10月までに、法務省で、職員システム環境等をGSS(※)に移行することが決定。移行作業のひとつとして、現在準備を進めているのが法務省ポータルサイトのリニューアルです。法務省では、およそ10年ぶりとなるリニューアルの機会を活かし、同サイトのデザイン案考案に挑戦したい職員を各局部から募集。6回に渡る勉強会の一環として、テックタッチが2024年2月13日にワークショップを担当しました。
今回はそのレポートをお届けします。
(※)ガバメントソリューションサービス:デジタル庁が提供する政府共通のPCやネットワーク環境
法務省有志3チーム、渾身のデザイン案を発表
担当講師は、テックタッチにてUI/UXデザイナーを務めている、大輪俊行(おおわとしゆき)。上場企業や現職にてデジタル領域のデザインを担当してきた経験を元に、デザイン設計に役立つアドバイスを行います。

「みなさんがデザイン案を検討する中で、悩んだポイントや質問を教えてください。僕も日々迷いながらやっていることなので、リラックスして聞いていただければ嬉しいです。今日は少しでも参考になるようなTipsを一緒に考え、伝えられればと思います!」
座談会は和やかな雰囲気でスタート。まずは3チームが考案したデザイン案を披露し、それぞれにどのような意図で作成したのか、工夫した点などについて発表しました。まずはその発表内容から。
●「チーム赤レンガ」のデザイン案

「一番のポイントは、トップに配置した赤レンガの建物の写真と『法務省ポータルサイト』のロゴと文字です。法務本省だけでなく、地方支分部局のポータルサイトも作るということだったので、『これは本省のポータルサイトだ』と分かりやすく示しました。また、職員がアクセスしたくなる工夫として、最下部には食堂関連の情報を配置しています。さらに、一番右下に住所や電話番号を書いています。意図としては、連絡先を咄嗟に聞かれた時に分からないことがあるので、住所や電話番号を書いておけばいつでも誰でも確認できると思ったからです」

●「チームパステル」のデザイン案

「まずは法務本省の全職員に周知したいお知らせを上にまとめて配置しています。上から2段目のスケジュールは個人のスケジュールを読み込むことが可能ならば入れたいと思いました。みなさんに現在の業務を聞いたところ、仕事の期限や優先順位を決める際に個人のスケジュールを一番に確認するというお話があったので、ポータル上で確認できると良いなと思い配置しています」

●「チームブルー」のデザイン案

「上の方に見てもらいたいものや、あると便利なもの、下の方に優先度が低いものを配置しました。中央には業務で使用する人事・広報や国会関係の情報をまとめています。左下は、業務とは関係ないのですが、法務省にはキャラクターがたくさんいるので、こういったユーモアなパーツがあると少し楽しいかなと思って入れてみました」

みなさん「緊張しました……」と言いながらも、チームごとに考案したデザイン案の意図をしっかりと説明。大輪を始め、参加者同士で拍手を送り合いました。
デザインの肝は、解決すべきことを常に確認すること
今回、デザイン案を発表してもらった背景には、「アウトプットをして、意見を取り入れることの重要さを分かってもらうため」と話した大輪。
「デザインというのは試行錯誤の連続で、100点満点も正解もありません。今日も三者三様のデザイン案が出ましたよね。このように人の数だけデザインがあるので、意見を取り入れる柔軟性を大事にしてほしい」と、3チームのアイディアを肯定すると共に、経験に基づくデザイン設計に対する思いを伝えました。

一方、人の数だけデザインがあるものの、「共通するマインドセットは必ずある」と言う大輪。
マインドセットとは、個々の心の態度や思考パターンのこと。デザイナーにおいてはアプローチや作業方法に関わるものです。例えば、ユーザー中心のマインドセットを持つデザイナーは、ユーザーのニーズと経験を最優先に考えます。また、共感力のあるマインドセットを持つデザイナーは、ユーザーの視点を理解し、その感情や経験に共感することで魅力的なデザインを生み出します。
「共通するマインドセット」には色々ありますが、大輪が挙げた一例は、問題解決の姿勢・意見を取り入れる柔軟性・ユーザー中心の思考・共感力の4つ。
「なんだか難しそう……」と不安な表情を浮かべる参加者に対し、「デザインにはたくさんのスキルが必要ですが、全てできるスーパーマンはいないので安心してください」と、やさしく語りかける大輪。「大事なのは、1個1個、自分たちが取り組んでいる“解決しなきゃいけないこと”ってなんだろう?というのを常に確認していく作業です」と説明。
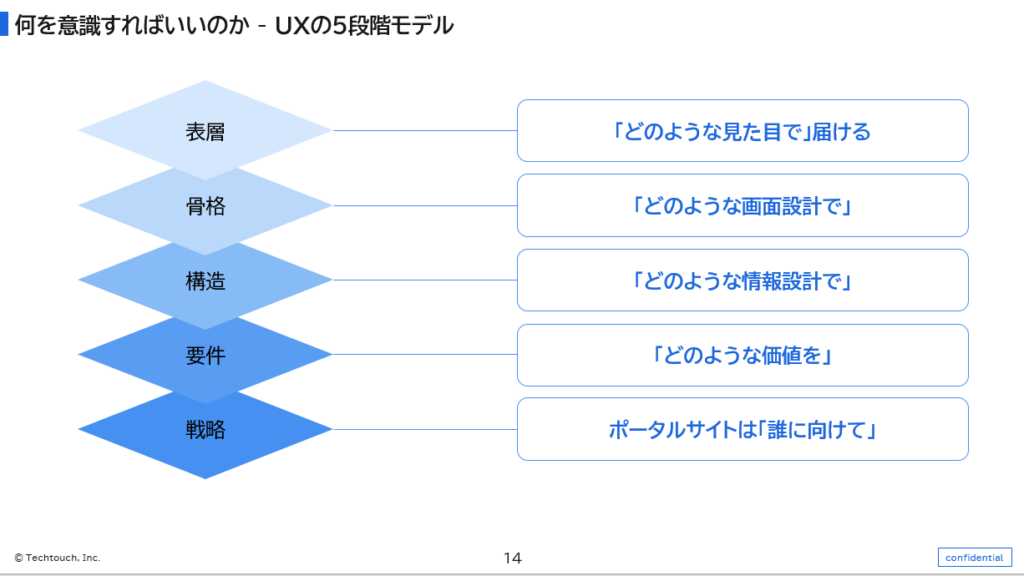
具体的に意識すべきことについて、 UXの5段階モデルを軸に説明を展開していきます。

UXの5段階モデル…… UXをデザインする指針となる、ユーザーエクスペリエンス(ユーザー体験)とは、どのようなモデルでできているのか?を表した図。戦略、要件、構造、骨格、表層など5つのレイヤーでできています。
「今回のポータルサイトで考えると、戦略は『このポータルサイトは誰に向けたものなのか?』ということ。次に要件は『どのような価値?』、構造は『どのような情報設計で?』、骨格は『どのような画面設計で?』、表層は『どのような見た目で届けるか?』と、噛み砕いて1個1個考える必要があります」
まずは「戦略」の「誰に向けて」サイトをつくるのかについてみんなで考えます。
今回構築するポータルサイトは全国で勤務する職員17,000人以上(※2024年2月現在)が利用するもの。ITリテラシーや使用機能に差があることが予想され、「誰に向けて」つくるのか悩ましいところ。こうした悩みをもつ参加者に対し、大輪が回答したのが「まず、17,000人全員が満足するポータルサイトは1回では作れない」というもの。
そのうえで、「さまざまな利用者がいるから『誰に』を決めない。ではなく、認知の属人化を克服するために客観的に判断できる『基準となる誰に』を決めることが大切です」と続けました。とはいえ、基準となる人を決めたら、それ以外の人はおろそかにしていいわけではありません。「意思決定をする“基準”をつくること」が今回の目的だと話します。
「考えてみる」ことで、より深まるデザインへの理解
ここで、みんなで思考実験。大輪から以下のような質問がありました。
「現状のポータルサイトは、Aさんは直感的に使えますが、Bさんには使いづらいです。Bさんが直感的に使えるようにした場合、Aさんは使いづらくなる可能性があります。改修するべきか、あなたはどのように意思決定しますか?」
この質問に対して、「うーん、こうかな?」「いや、自分ならこうする」と話始める参加者のみなさん。

気になる正解は……「ありません!」と答える大輪。意外な回答に、みなさん驚きの表情を浮かべます。
その真意は「これが正解という絶対的な答えはありません。でも誰にとって利用しやすいのか、利用しにくいのかという差を明確にすることはできるので、やっぱり誰に届けるかを考えることが大事です」
ここで、 AさんとBさんの情報を追加。判断しやすいよう、アシストします。
「Aさんは普段からポータルサイトを利用して情報量が多くても直感的に必要な情報を探すことができます。なので1画面にたくさん情報がある方が操作しやすいと感じています。一方、Bさんは、ポータルサイトを利用する際に情報量が多いなと感じていて、毎回必要な情報探しに迷ってしまいます。利用者にアンケートしたところ、Bさんのような人が利用者全体の7割でした。改修するべきですか?」
「うんうん」と頷く参加者たち。「改修したほうが良いですよね」と回答に自信がある様子が伺えます。そして答え合わせの時間。
正解は…… またもや、「ありません!」と笑顔の大輪。
驚く参加者に対して「定量的な判断で利用者の悩みを解決することが目的なら改修は正解かなと思うのですが、一方で、利用者のITリテラシーを向上することが目的なら、改修しないで利活用できるような仕組みをつくるなど、別の施策を打つ手段もあるかなと。大事なのは誰に対しての課題を解決したいのか、目的を明確にすることだと思います」
目から鱗の考え方に感心しきりのみなさん。このように、ワークショップ形式で座談会は進んでいきました。
すぐに使えるデザインテクニックを伝授
終盤では、質問コーナーを実施。座談会で感じた質問だけでなく、参加者が事前に送付した質問についても回答を行いました。

「テーマに合った色の方向性をどうやって決めていますか?」という質問に対し、デザイナーとして実際に行なっている方法を紹介する大輪。自身のPCの中身を見せながら説明していきます。
「ムードボードといって、競合や対象のサービスがどのようなデザインや情報設計をしているのか分析するためのものを作成しています。例えばこんなふうに、自分が良いなと思ったものや参考になるものをキャプチャしてストック、いつでも振り返れるようにしているんです」
この他にも、「完成したサイトの改修頻度」「情報量が多い際のブロックのまとめ方」など、参加者からは積極的な質問が投げかけられました。
最後は、大輪からの挨拶で座談会終了。会場が笑顔と拍手に包まれました。
「本日はありがとうございました!今日のお話が少しでも皆さんのデザインのヒントになれば嬉しいです。私も日々悩み続け、検討しながら頑張っています。マインドセットは皆さんと同じなので、今日より明日が良い日になるように共に頑張りましょう!」
<参加者の感想>
座談会後にはアンケートを実施。デザインに対してだけでなく、「自身の業務についても活かせそう」と感じてくださった方が多かったようです。感想の一部をご紹介します。
「UI/UXの本質的なお話を伺えてたいへん参考になりました。事前質問に絡めて説明いただいたのも理解がしやすかったです。人の心を動かすという点では、パワポ資料の作成や絵のない文書の作成でも同じことで、伝える相手を捉えて思案することが大切であるというのは業務全般に活かせるマインドセットだと思いました」
「人の視覚的、認知的な観点での情報の受け取りやすさについて学べた点が良かったです。具体的な例を想像させたり比較させたりして説明いただけたので理解しやすかったです」
「今回はポータルサイト作成に向けた座談会でしたが、今後業務における資料作成においても活かせると思い、大変勉強になりました」
「UI/UX座談会」法務省担当者のお話
法務省にて初開催となった「UI/UX座談会」。担当者である大臣官房 秘書課 政策立案・情報管理室長 小島さんに、テックタッチに講師を依頼した背景についてお聞きしました。

「年に数回、職員のITリテラシーを向上させるための勉強会を企画しています。その中で、2022年の勉強会の講師としてテックタッチさんに来ていただいたことがきっかけです。
私は2023年の4月から現在の部署なのですが、それ以前はITとは無縁の世界で働いておりました。そのため現職になってからはさまざまな勉強会や研修に参加しているのですが、これが専門用語が多くてとっても難しいんですね。毎回分からないことだらけで、単語をノートに書いて、後日それらを1個ずつ調べていく……という状態でした。

でも、テックタッチさんの勉強会では後日調べなくても良かった。見やすい資料を使い、非常に分かりやすく説明してくださったのが印象的でした。今回の参加者もゼロからデザインに携わる人がほとんどなので、『テックタッチさんなら分かりやすくお話してくださるだろう』と思い、お願いしました」
テックタッチ株式会社は、今後も同様の勉強会を実施していく予定です。そして、これからも「すべてのユーザーがシステムを使いこなせる世界」を目指し、日本のDX実現のためにサービス開発・提供に取り組んでまいります。ディスカッションの本編では、本記事でお伝えした他に各事例の詳細解説や補足、また多数寄せられたご質問にお答えいたしました。