Webサイトやアプリの使いやすさを高める上で欠かせないUI要素の一つが「ツールチップ」です。
ツールチップは、アイコンやボタンなどにカーソルを合わせた際に表示される補足情報で、ユーザに操作意図を伝える役割を果たします。
また、情報量を増やしすぎずに直感的なナビゲーションを提供できるため、UXの向上にも効果的です。
本記事では、ツールチップの意味や種類、活用シーン、さらにユーザ満足度を高めるための設計ポイントについて解説します。
さらに、記事内ではツールチップの表示でシステムの利活用を促進できる支援ツールの「テックタッチ」についてもご紹介。
 ※1
※1


ツールチップとは

ツールチップの「チップ(tip)」とは英語で「ヒント」を意味し、パソコンやタブレット端末の操作におけるツールチップとは、画面上でアイコンや文字などにマウスオーバーした際、表示されるヒント(補足・詳細説明)のことを指します。
入力画面の詳細説明や、ユーザーに広く知られていないアイコンについて、ユーザーが理解するためのヒントを表示するのです。
ユーザーの誤入力を防止する、操作方法の理解を助ける、もしくはサイトを読み進めるための情報を提供するなどし、企業の基盤システム・アプリケーションなどに広く使われています。
よってツールチップは、操作や入力において補助を行い、システムをより使いやすくし、定着化に貢献するツールといえるでしょう。
ツールチップの種類

ツールチップと一口に言っても、その種類や用途は多岐にわたります。
ユーザが直感的に操作できるよう設計されたものから、情報の補足や機能の可視化を目的としたものまで、目的やコンテンツの性質に応じて最適なツールチップの形が選ばれているのが特徴的です。
ここでは、代表的な5つのツールチップの種類について、それぞれの特徴と活用シーンを解説します。
アイコン専用ツールチップ
アイコン専用ツールチップとは、文字のラベルを持たないアイコンに対して、カーソルを乗せたときやフォーカスが当たったときに表示される補足説明です。
主にゴミ箱アイコン、歯車(設定)、情報マーク(i)などの視覚的な記号に対し、ユーザがその意味や操作内容を理解しやすくする目的で活用されます。
アイコンは画面をシンプルに保つのに効果的ですが、意味が伝わりにくい場合もあるので注意が必要です。そこで他のツールチップと併用すれば、操作ミスを防ぎ、ユーザのストレスを軽減できます。
また、キーボード操作だけではなくモバイル環境でも認識できるか確認し、設計すると、アクセシビリティの向上にもつながります。
実装時には必要な場所にピンポイントで設置すれば、ユーザの利便性とデザイン性の両立が図れます。
コピー機能提示ツールチップ
コピー機能提示ツールチップとは、ユーザがボタンやアイコンをクリックするとテキストやコードが自動的にコピーされる機能を、視覚的にわかりやすく伝えるためのツールチップです。
例えば、「コピーする」「Copy to clipboard」などの短い文言を表示し、どの操作でコピーできるのかを直感的に理解できるようサポートするようなものが挙げられます。
特にエンジニア向けサイトやECサイトでは、ユーザが迷わず情報をコピーできる設計がUX向上に欠かせない要素の一つです。
代替テキスト表示ツールチップ
代替テキスト表示ツールチップとは、画像やアイコンが正しく表示されない場合や、視覚的に内容を理解しにくいユーザのために、代替テキスト(alt属性など)をツールチップとして補足表示する仕組みです。
主にアクセシビリティの観点から活用され、情報をより多くのユーザに正確に伝えるのが活用の目的です。
画像や記号だけでは意味が伝わりにくい場合、ツールチップを用いて説明文を表示すれば、ユーザは直感的に内容を理解できます。
特に、略語や専門用語を使うシーンでは、フルテキストや補足説明をツールチップで提示すると、理解度と信頼性を高められます。
データ可視化向けツールチップ
データ可視化向けツールチップとは、グラフやチャート上のデータポイントにカーソルを合わせた際に、その要素に関する詳細情報を表示する仕組みです。
折れ線グラフ、棒グラフ、円グラフ、ヒートマップなど、あらゆる可視化データに活用でき、ユーザが数値や傾向をより深く理解するための補助的な役割を果たします。
データ可視化におけるツールチップの最大のメリットは、「必要なときだけ詳細を見せる」という点にあります。
画面上に全データを常時表示すると煩雑になりますが、ツールチップを使えばグラフをすっきり保ちながら、ユーザが関心を持ったデータだけを確認可能です。
高機能ツールチップ
高機能ツールチップとは、単なる短文の補足説明にとどまらず、リンクやボタン、画像、表、ミニグラフなどの要素を内包し、リッチなコンテンツを表示できる高度なツールチップです。
通常のツールチップは「アイコンの意味を補足する」「操作内容を説明する」など限定的な目的で使われますが、高機能ツールチップは、情報の提供・ナビゲーション・操作補助など、複数の機能を同時に担うのが大きな特徴です。
例えば、ECサイトの商品リスト上で「在庫状況・サイズ展開・レビュー抜粋」などを表示したり、ダッシュボード上の指標に「前年比やトレンドグラフ」を埋め込んだりすることで、画面遷移せずに多くの情報を提示できたりします。
高機能ツールチップは通常のツールチップと比較して、より多機能でコンテンツ豊富な表示を提供でき、ユーザが抱えがちな「操作意図がわからない」「補足情報が不足」「導線が迷子になる」などの課題を解決できる点で優れています。
この高機能ツールチップを簡単にシステム上に表示できるのがDAPツールの「テックタッチ」です。
テックタッチについては次項で詳しく紹介します。
ツールチップの3つの活用場面

ツールチップは、ユーザの操作を補助し、理解を深めるためにさまざまなシーンで活用できる便利なUI要素です。
ツールチップを適切に設置すれば、見やすさと説明の両立を実現し、ユーザが迷わず操作できる環境を整えられます。
ここでは、ツールチップが特に効果を発揮する3つの活用場面について、それぞれの特徴と具体的な活用方法を解説します。
1. オブジェクトの補足説明
サイト内やシステム上にはアイコン、ツールバーのメニューボタン、画像などさまざまなオブジェクトがあり、これらは操作性の向上や画面の見やすさを向上させることが可能です。
オブジェクトは活用することによって、実用面だけでなくデザイン面の優位性も見込めます。
しかし、同時にシステムやサイト画面上の情報を大きく省くことになるために、ユーザーが各オブジェクトの意味や操作方法を理解しにくくなる可能性もあります。
そこで、ユーザーがオブジェクトにマウスオーバーすると自動的に表示されるツールチップを活用すれば、オブジェクトの理解を促すことができます。
2. 文章の付記や注釈
専門用語を使用するサイトや、文章に注釈・付記が必要な場面でもツールチップは役立ちます。通常は、文章の後ろに注釈・付記を付ける必要があります。例えば、文中に「注1」「注2」と付番して文章の最後に注釈・付記を掲載する、専門用語に別ページへのリンクを設置するといった措置です。
しかし、ツールチップに注釈を記載して表示すれば、このような措置は必要ありません。
3. フォームの入力補助
ツールチップを入力フォームに設置すれば、ユーザーが入力する際のサポートになります。例えば「半角・全角」「カタカナ・漢字」などの文字入力のルールや入力例を表示させて、入力ミスによるエラーを防止することが可能です。
また、全項目の入力完了率の向上が期待でき、入力方法が分からずユーザーが離脱してしまう事態の防止につながります。
ツールチップ搭載による効果

ツールチップは、ただの補足説明ツールにとどまらず、システムの定着やユーザ体験の向上に直結する重要なUI要素です。
特に業務システムやWebアプリケーションにおいては、導入時の学習コスト削減や問い合わせ対応の効率化など、企業側・ユーザ側の双方に大きなメリットをもたらします。
ここでは、ツールチップの搭載で得られる具体的な4つの効果について解説します。
システムの定着を促進
システムの導入成功には、定着させて使いこなせるようにするための研修やマニュアルの準備が必要です。しかし、そこには大きなコストや労力を費やさなくてはいけません。そこで効果的なのが、ツールチップを搭載することです。ユーザーのシステム理解をサポートすることで、研修やマニュアルにかけるコスト・労力を最小限にしつつ、システム定着を実現します。
このようなツールによってシステムの定着化を全面的に支援するツール・サービス のことを「デジタルアダプションプラットフォーム(DAP)」と呼びます。システムにおけるツールチップの活用を検討している企業は、DAPについても理解を深めておくと、ツールチップをより有効に導入できるでしょう。
デジタルアダプションプラットフォームとは?そのメリットと導入時の注意点
システム導入を成功に導くプロセスとは?押さえておきたいポイントを紹介
デジタルガイド、プロダクトツアーを活用してシステム運用を活性化させるポイントを解説
問い合わせの削減
研修を実施し、マニュアルを準備したとしても、日々利用するなかで疑問点は生じてしまうものです。その都度、ユーザーにサポートへ問い合わせをさせてしまうと、ユーザーはシステムに対し不便さを感じるようになるでしょう。さらに、問い合わせに対応するサポート担当者の業務負荷も増加してしまいます。
問い合わせが多い箇所を特定しツールチップとしてシステムに搭載することで、ユーザーに必要な情報を、先んじて与えることができます。その結果、サポートへの問い合わせをする必要がなくなるので、問い合わせの削減が実現できます。
機能の活用への気づき
本来マニュアルで調べたりや有識者に質問することで発見する便利な機能や使い方にも、ツールチップによって気づくことができます。マウスオーバーするだけで使い方が分かるようツールチップを設定しておくことで、ユーザー自身の力のみでシステムを使いこなせるようサポート可能です。
顧客満足度の向上
必要な情報があらかじめ掲載されており、問い合わせの手間をかけず使えることで、ユーザーはシステムに満足感を得やすくなります。さらに、使い始めた当初は細かい説明や注釈が必要ですが、使い慣れてくるとそれらは不要となります。その場合、マウスオーバーしないことでツールチップを表示しないようにも設定できるので、使い慣れた後も快適に使い続けることができます。
顧客満足度の重要性やSaaSビジネスにおける向上のポイントを解説
ツールチップのメリット

ツールチップは、ユーザにとって必要な情報をタイミングよく提供できる便利なUIパーツです。
特に業務システムやWebアプリケーションにおいては、操作方法や入力ルールなどを改めて調べずにその場で理解できるため、UXの向上や作業効率の改善に大きく貢献します。
ここでは、ツールチップを導入することで得られる具体的な4つのメリットについて解説します。
情報を必要としているユーザーのみに表示可能
ツールチップによりユーザーはシステムを利用するための情報が不足しているときに、対象にマウスオーバーすることで補足情報を得ることができます。また、情報量に応じてツールチップの表示時間を調整することも可能です。
必要動作の最小化
ツールチップを設置しないと、必要な情報を確認するための動作が発生する場合があります。例えば、サイトから必要な情報を探すためにページを上下動かす、別ウインドウを開く、といった動作です。
一方で、ツールチップは対象にマウスオーバーするだけで表示できるので、確認のための動作が少なくなり、操作にかける時間を最小限に抑えることができます。
マニュアル・FAQ依存度の低減
ツールチップがあればマウスオーバーするだけで詳細情報を表示できるので、ユーザーが知りたい操作方法を、その場で把握することが可能です。
そのため、マニュアルやFAQの必要性が減り、それらを整備する時間やコストを削減できます。
操作画面の簡略化
ツールチップにより画面内に記載する説明を省略できるため、デザインを簡略化できます。ツールチップなしに画面を簡略化すると、操作方法が分かりにくくなる可能性があります。しかし、ツールチップなら操作方法をサポートしながら画面を簡略化可能です。
重要度の高い情報は画面に記載し、重要度の低く通常表示しなくても問題ないような補足情報はツールチップで表示させます。文字が少なくなればサイト全体が見やすくなるので、デザイン性を向上させやすいです。
ツールチップのデメリット

ツールチップはユーザ体験を向上させる便利なUI要素ですが、すべての場面で万能ではありません。
設計や実装方法によっては、かえってユーザの利便性を損なったり、操作の妨げになったりするリスクもあります。
ここでは、ツールチップを導入する前に知っておきたい3つの代表的なデメリットについて解説します。
ユーザーに気づかれない可能性がある
ツールチップは通常はマウスを合わせない限り表示されないことから見つけにくく、ユーザーがその存在を見逃す可能性があります。せっかく手間をかけて搭載しても、ユーザーが使われなければ意味がありません。
ツールチップを活用しやすいのが、アイコンや入力フォームです。基本的にアイコンや入力フォームはユーザーがマウスを合わせるので、ツールチップに気づきやすいです。アイコンや入力フォームによってツールチップの存在を認知してもらえれば、それ以外の箇所でもユーザーが操作に迷ったとき、ツールチップがあるか確認するようになることでしょう。
スマートフォン・タブレット環境での視認性低下
近年はパソコンのほかにも、スマートフォンやタブレットによるサイト閲覧やシステム操作が可能になっています。ツールチップはマウスを合わせることで表示する機能のため、一般的にマウスを使わないスマートフォン・タブレットを使う環境では見にくくなります。システムを使う上でスマートフォン・タブレットを使うユーザーが多ければ、画面をタッチする動作でもツールチップが表示されるような対応が必要です。スマートフォン・タブレットの使用率が高いシステムであれば、ツールチップの量を減らした方が良い場合もあるので、柔軟に検討するべきでしょう。
長文への不適合
通常、ツールチップは一定時間の経過、またはオブジェクトからカーソルを外すことで消えます。そのため、長文になると説明を読み切ることも困難になるのです。さらに、長文にすることでツールチップの表示範囲が広くなり、システム画面やほかのオブジェクトを隠してしまいます。また、設置場所が多いと表示が重なることで見にくくなり、ユーザーの行動を邪魔することになってしまうので、注意しなくてはいけません。
ツールチップを搭載する際の重要なポイント

ツールチップは、ユーザの視認性、内容の理解のしやすさ、そして環境に応じた使いやすさがすべて揃ってはじめて、ツールチップの本当の価値が発揮されます。
ここでは、ツールチップを効果的に活用するために押さえておきたい5つの重要なポイントを解説します。
視認性の高いデザイン
基本的に目につきにくいツールチップには、存在をアピールするための工夫が必要です。
例えば、ツールチップが表示されるオブジェクトのデザインを変える、太文字・下線など文章のデザインを変えるなどするとともに、それらのデザインに一貫性を持たせましょう。これにより目につきやすいデザインに改善され、ユーザーがツールチップの存在に気づきやすくなります。また、配置や大きさにも注意が必要です。配置の仕方や大きさによっては他のオブジェクトを隠したり操作の妨げになったりすることがあるからです。
情報量の簡潔化
上述のように、ツールチップはあまり大きすぎてはいけないので、比較的短い内容を説明する場合に向いています。しかし、長さを意識しすぎると、今度は説明が不十分となり、ユーザーの補助ができません。
短い表示時間でも理解できるよう、ツールチップに載せる情報は簡潔かつわかりやすくする必要があります。
ツールチップの必要性を定期的に判断
情報量とともに、ツールチップの必要性もよく検討しましょう。例えば、新しい機能を追加した場合にツールチップで操作方法を掲示するのは有効な使い方です。しかし、追加から一定期間して新機能の周知が進んだらツールチップは外しても問題ないかもしれません。
補助ツールとしての活用
ツールチップは最終的に表示が消えてしまうため、サイトやシステムにとって必要不可欠な情報は載せるべきではありません。重要な情報は画面内に表示して、常にユーザーの目に触れるようにしましょう。
前提としてツールチップは情報を補うことや、入力しやすくするための補助的な役割として使うものです。そのため、あまりに操作方法が複雑なサイトやシステムには適しません。複雑な操作方法を説明しようとして、ツールチップが長くなってしまう場合には、ツールチップだけて解決を図るのは難しいでしょう。UIデザインから改善することや、動画ガイドを活用するなどの方法も検討します。ツールチップの特質を生かして活用することが重要です。
マルチデバイス対応のデザイン
多くのユーザーがカーソルのないスマートフォンやタブレットを使うので、どのような端末でもツールチップを役立つデザインを考えなくてはいけません。
タッチ操作の場合はカーソルがなく、ツールチップに気が付きにくいものです。画面のどの部分をタップするとツールチップが表示されるのか、わかるようなデザインにしましょう。
また、スマートフォン等では、ツールチップの設置間隔が近いと誤って異なるツールチップを表示させてしまうこともあります。小さい画面でもスムーズに操作できるよう、複数の端末での見え方を確認しましょう。
ツールチップ活用時の注意点

ツールチップは、ユーザにとって操作をスムーズにする頼もしい存在ですが、設計や運用を誤ると逆にユーザ体験を損ねてしまうリスクもある点には注意しなければなりません。
特に、表示タイミング・内容の質・デザインの視認性などの要素を軽視すると、情報が伝わらないだけでなく、かえって混乱を招いてしまう場合もあります。
ここでは、ツールチップを導入・活用する際にありがちな3つの注意点について解説します。
複数のツールチップを同時に表示させない
ツールチップはユーザに必要な補足情報を提供する便利な機能ですが、複数のツールチップを同時に表示するとUXを大きく損なう恐れがある点に注意が必要です。
画面上に複数のツールチップが重なって表示されると、どの説明がどの要素に対応しているのか分かりづらくなり、視認性や操作性が低下してしまいます。
特に、入力フォームやボタン、アイコンが密集している画面では、ツールチップ同士が重なってしまい、ユーザの操作対象を隠してしまうケースも見られます。
ユーザが迷わず操作できるようにするためにも、過剰な同時表示は避け、常にシンプルで明快なUIの構築が大切です。
不十分なツールチップの内容
ツールチップは補助説明として非常に有益ですが、内容が不十分だと逆効果になります。
説明が曖昧、冗長、あるいは情報が不足していると、ユーザの混乱を招いたり、ツールチップ自体が役に立たないものとなってしまいます。
ツールチップはあくまで補助的な手段と捉えて、効果を過信せず最適化して活用しましょう。
背景とテキストのコントラスト不足
ツールチップを設置する際、意外と見落とされがちなのが「背景色とテキストのコントラスト比」です。
補足情報を表示する目的であっても、ユーザが読めなければ意味がありません。
特に文字と背景色のコントラストが弱い場合、視認性が著しく低下し、ツールチップの効果を発揮できなくなってしまいます。
背景とテキストのコントラスト不足は、視力の弱いユーザや色覚に障がいのあるユーザにとって致命的となるため、Webアクセシビリティの観点からも非常に重要です。
WCAG(Web Content Accessibility Guidelines)2.1では、通常テキストには最低でも4.5:1以上のコントラスト比が求められており、背景・ボーダーなどの非テキスト要素でも3:1以上が推奨されています。
コントラスト不足は、ツールチップを設置する意義を根本から損なう可能性があるため、デザイン段階で視認性を保証する設計を徹底しましょう。
ツールチップの導入事例2選

これまでの章ではツールチップのメリットや注意点について述べてきました。実際の導入事例から効果を知ることができます。
ここでは以下の2社の導入事例をご紹介します。
1.TOPPANホールディングス株式会社
TOPPANグループ全体で進められていた基幹システムの刷新プロジェクトにおいて、ホールディングス化による会社再編が重なり、システムの稼働を3か月前倒しする必要がありました。
それに加え、複数システムにおいて数千名のユーザに教育やサポートを行う人的リソースも不足していまいした。
従来のマニュアル運用ではシステム定着に限界があり、教育コストと運用効率の両立が大きな課題となっていました。
そこでテックタッチを導入して、システム上に操作ガイドや入力ルールを示すツールチップを実装し、ユーザの入力ミスや差し戻しを軽減しました。また、ガイダンスにより一部の操作を自動化・簡略化し、現場の混乱を最小限に抑えながら業務定着を実現できました。さらに、SAP製品(S/4HANA、Concur)など複数システムへの対応により、各業務に合わせた直感的なナビゲーションとルールガイドも展開できています。
テックタッチによるツールチップの実装によって、年間約3万時間以上の業務工数削減を実現し、ユーザ教育を行わずに運用定着・システムの安定稼働を達成しました。また、入力ミスや差し戻しの減少により、システム活用の品質・スピード・データ精度が大幅に向上しています。
今後は国内だけでなく、欧州工場など海外展開も視野に導入を拡大中で、同社の中期経営計画における「経営基盤強化」の柱として、「テックタッチ」をIT戦略の共通プラットフォームに位置づけています。
事例詳細: 会社再編による3か月の稼働前倒しを成功させ、年間約3万時間強の業務効率化も実現
2.三菱重工業株式会社
三菱重工業では、グループ全体で新たに導入した基幹人事システム「POSITIVE」の運用開始後、UIの変更や運用ルールの変化によりシステムの定着が進まず、ユーザからの問い合わせや誤入力による差し戻し件数が急増していました。
マニュアルやFAQが外部にあり、ユーザが都度アクセスする必要があったことも、操作ストレスや業務負担の原因となっていました。
そこでテックタッチを導入し、「POSITIVE」の画面上にツールチップやポップアップを活用したナビゲーションを実装しました。
入力ルールや操作手順、マニュアル・FAQへのリンクを画面上で直接案内できるようになり、ユーザが疑問点を即座に自己解決できる環境を構築しました。特に、誤入力の多い箇所には重点的に補足説明を表示するなど、細やかな運用が実施されました。また導入の際はITの専門知識なしで対応可能で、3か月という短期間で段階的に導入完了しています。
導入後、問い合わせ件数と差し戻し件数が大幅に減少することに成功しました。ユーザーは必要な情報を必要なタイミングで取得できるようになり、システム操作のストレスが軽減されました。さらに、「POSITIVE」と他システム間の行き来を「テックタッチ」のガイドでスムーズに誘導できるようになり、業務効率の向上と定着率の改善に貢献しました。
今後は、他の人事システムや人事部門向けシステムへの適用拡大を進めるとともに、ツールチップに加えガイド機能の活用も検討中です。人事業務の成熟度向上を視野に、さらなる利活用促進を図っています。
事例詳細:問い合わせの削減と入力精度の向上によりシステム導入に起因する業務負荷を軽減。「POSITIVE」×「テックタッチ」で社内HRDXの推進に寄与。
ツールチップに関してよくある質問

ツールチップはWebサイトやシステムの操作性を高める便利なUIパーツですが、実際に導入を検討する際にはさまざまな疑問を抱く可能性があります。
そこで、ここではツールチップに関して特によくある3つの質問を取り上げ、導入を検討している方が押さえておくべきポイントをわかりやすく解説します。
ツールチップはSEOに影響を与える?
ツールチップ自体は直接的にSEO(検索エンジン最適化)に強く影響を与えるわけではありません。
なぜなら、多くのツールチップはJavaScriptやCSSなどによって動的に表示され、検索エンジンのクローラーには見えない形で実装されるのが一般的だからです。
ただし、ツールチップを活用すると、以下の形で間接的にSEOに対してもよい影響を与えられる可能性があります。
- 必要な情報をタイミングよく補足することで、ユーザが迷わず操作できるようになり、離脱率の低下・滞在率の上昇につながる
- アクセシビリティ対応の強化により、より多くのユーザが利用しやすくなるため、ユーザ評価やサイトの信頼性向上へつながる など
ツールチップは、上記の要素で間接的にSEOへ貢献できる可能性はありますが、重要なキーワードやコンテンツはツールチップに頼らず、ページ本文や見出しなど検索エンジンに認識されやすい要素で明示的に記載するのが基本的な対策ではあります。
ツールチップを自分で作成することはできる?
ツールチップは、HTMLとCSSで比較的容易に自作できます。
ただし、自作の際は、アクセシビリティ対応や表示挙動の制御をきちんと設計しないと、ユーザにとって使いづらいものになってしまう可能性があるため、その点には注意が必要です。
ポイントを押さえたツールチップの活用でUXを向上させよう

ツールチップを活用することで、ユーザビリティの向上が実現できます。
また、サイトやシステムに表示する文字数が減ることで、画面の見やすさやデザイン性の向上も期待できます。
しかし、そのように便利なツールチップでも、使い方を誤ると操作の妨げになったりユーザーの混乱を招いてしまったりする可能性があります。
今回紹介したポイントを押さえて、ユーザーが操作に迷わない、操作を間違えないためのツールチップを搭載しましょう。
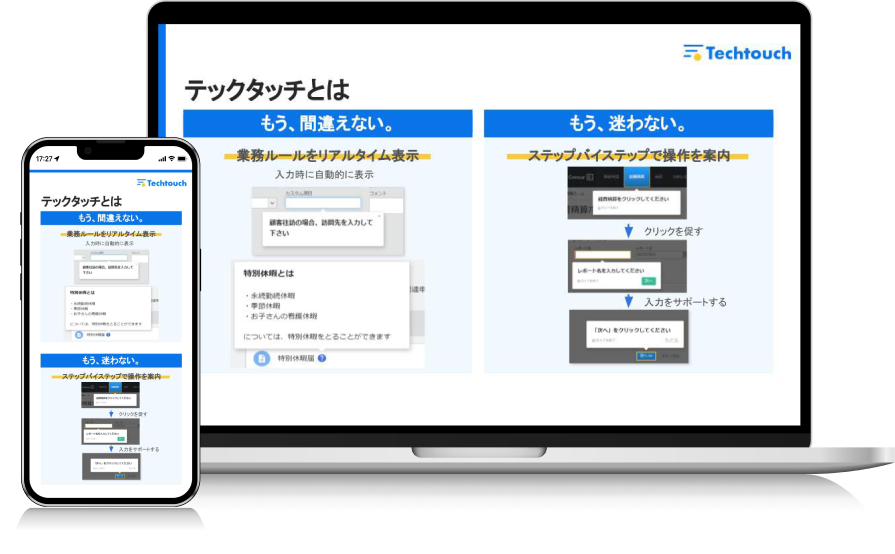
テックタッチは、Webシステムの画面上にリアルタイムにナビゲーションを表示・反映するサービスを提供しており、ツールチップも搭載可能です。
ナビゲーションやツールチップはプログラミング不要で、だれでも簡単に作成することができます。
リアルタイムナビゲーションやツールチップはユーザーの正しい操作を促進させるためシステム定着化が進まずお困りの際はぜひご相談ください。