こんにちは!
DXのラストワンマイルを埋め、システム価値を最大化する「テックタッチ」ライターチームです。
現代人の多くは、業務やプライベートにおいて日々パソコンやタブレット端末を使用します。
アイコンをクリックしたり、必要な情報を入力したりする際に、画面上にはその説明が表示されていることでしょう。
しかし説明として必要な情報のすべてを画面上に載せると、文字量が増えて見にくくなることも多いです。
使いやすく見やすいサイトやシステムを実現するためには、ユーザーにとって必要な情報を載せつつ、なおかつ見やすいデザインを両立させなければいけません。
その際に便利なのがツールチップです。ツールチップとは何か、そのメリットと利用する際に押さえるべきポイントを紹介します。
 ※1
※1


ツールチップとは
ツールチップの「チップ(tip)」とは英語で「ヒント」を意味し、パソコンやタブレット端末の操作におけるツールチップとは、画面上でアイコンや文字などにマウスオーバーした際、表示されるヒント(補足・詳細説明)のことを指します。
入力画面の詳細説明や、ユーザーに広く知られていないアイコンについて、ユーザーが理解するためのヒントを表示するのです。
ユーザーの誤入力を防止する、操作方法の理解を助ける、もしくはサイトを読み進めるための情報を提供するなどし、企業の基盤システム・アプリケーションなどに広く使われています。
このように、操作や入力において補助を行うツールチップはシステムをより使いやすくし、定着化に貢献します。
このようなツールによってシステムの定着化を全面的に支援するツール・サービス のことを「デジタルアダプションプラットフォーム(DAP)」と呼びます。
システムにおけるツールチップの活用を検討している企業は、DAPについても理解を深めておくと、ツールチップをより有効に導入できるでしょう。
DAPの詳細については「デジタルアダプションプラットフォームとは?そのメリットと導入時の注意点」をご覧ください。
つづいて、ツールチップの活用場面を見ていきます。
ツールチップの活用場面
ツールチップの概要と、実際にどのような場面で活用されるのかを紹介します。
活用場面1:オブジェクトの補足説明
サイト内やシステム上にはアイコン、ツールバーのメニューボタン、画像などさまざまなオブジェクトがあり、これらは操作性の向上や画面の見やすさを向上させることが可能です。
オブジェクトを活用することによって、実用面だけでなくデザイン面の優位性も見込めます。
しかし、同時にシステムやサイト画面上の情報を大きく省くことになるために、ユーザーが各オブジェクトの意味や操作方法を理解しにくくなる可能性もあるのです。
そこで、ユーザーがオブジェクトにマウスオーバーすると自動的に表示されるツールチップを活用すれば、オブジェクトの理解を促すことができます。
活用場面2:文章の付記や注釈
専門用語を使用するサイトや、文章に注釈・付記が必要な場面でもツールチップは役立ちます。
通常は、文章の後ろに注釈・付記を付ける必要があります。
例えば、文中に「注1」「注2」と付番して文章の最後に注釈・付記をつける、専門用語に別ページへのリンクを設置するといった措置です。
しかしツールチップに注釈を記載して表示すれば、このような措置は必要ありません。
活用場面3:フォームの入力補助
ツールチップを入力フォームに設置すれば、ユーザーが入力する際のサポートになります。
例えば「半角・全角」「カタカナ・漢字」などの文字入力のルールや入力例を表示させて、入力ミスによるエラーを防止することが可能です。
また、全項目の入力完了率の向上が期待でき、入力方法がわからないためにユーザーが離脱してしまう事態の防止につながります。
ツールチップのメリット
サイトやシステムにツールチップを搭載することで得られるメリットを紹介します。
情報を必要としているユーザーのみに表示可能
ツールチップによりユーザーは情報が不足しているときに、対象にマウスオーバーすることで補足情報を得ることができます。
また、情報量に応じてツールチップの表示時間を調整することも可能です。
必要な動作を最小限にできる
ツールチップを設置せず、必要な情報をすべてサイト内に載せてしまうと、その確認のためにはさまざまな動作が必要です。
例えば、サイトから必要な情報を探すためにページを上下動させる、または別ウインドウを開くなどです。
一方で、ツールチップは対象にマウスオーバーするだけで表示できるので、確認のための動作が少なくなり、操作にかける時間を最小限に抑えることができます。
マニュアルやFAQの必要性を減らすことができる
ツールチップがあればマウスオーバーするだけで詳細情報を表示できるので、ユーザーが知りたい操作方法を、その場で把握することが可能です。
そのため、マニュアルやFAQの必要性が減り、それらを整備する時間やコストを削減できます。
操作画面の簡略化
ツールチップにより画面内に記載する説明を省略できるため、デザインを簡略化できます。
重要度の高い情報は記載し、重要度の低い情報や、通常表示しなくても問題ないような補足情報はツールチップで隠します。
文字が少なくなればサイト全体が見やすくなるので、デザイン性を向上させやすいのです。
ツールチップを搭載する際のポイント
サイトやシステムの見やすさや操作性の向上に貢献するツールチップですが、設置しすぎると表示が重なり見にくくなってしまうなどの落とし穴もあります。
そのような失敗を回避するために押さえておくポイントを紹介します。
目につきやすいデザインする
ツールチップは見つけにくく、ユーザーが気づかない可能性があります。
アイコンや入力フォームにつけるツールチップは、ユーザーが必ずマウスを合わせるので気づきやすいですが、そのほかの場合は目につきやすくする工夫が必要です。
例えば、ツールチップが表示されるオブジェクトのデザインを変える、太文字・下線など文章のデザインを変えるなどするとともに、それらのデザインに一貫性を持たせましょう。
これにより目につきやすいデザインにし、ユーザーがツールチップの存在に気付きやすくします。
また、配置や大きさにも注意が必要です。配置の仕方や大きさによってはほかのオブジェクトを隠したり操作の妨げになったりすることがあるからです。
簡潔な文章で情報量を絞る
上述のように、ツールチップはあまり大きすぎてはいけないので、比較的短い内容を説明する場合に向いています。
通常、ツールチップは一定時間の経過、またはオブジェクトからカーソルを外すことで消えます。
そのため、長文になると説明を読み切ることも困難になるのです。
しかし、長さを意識しすぎると、今度は説明が不十分となり、ユーザーの補助ができません。
短い表示時間でも理解できるよう、ツールチップに載せる情報は簡潔、かつわかりやすくする必要があります。
補助的なツールとして活用する
ツールチップは最終的に表示が消えてしまうため、サイトやシステムにとって必要不可欠な情報はツールチップに載せるべきでありません。
重要な情報は画面内に表示して、必ずユーザーの目に触れるようにしましょう。
ツールチップは情報を補うことや、入力しやすくするための補助的な役割として使うものです。
そのため、操作方法が複雑なサイトやシステムについては適しません。
そのような場合には、ツールチップよりもUIデザインから改善することや、動画ガイドを活用するなどしたほうが効果的です。
ツールチップの特質を生かして活用することが重要です。
パソコン以外のツールも意識したデザインにする
近年はパソコンのほかにも、スマートフォンやタブレットによるサイト閲覧やシステム操作が可能になっています。
そのため、カーソルがないスマートフォンやタブレットでもツールチップが表示されるデザインを考えなくてはいけません。
画面のどの部分をタップするとツールチップが表示されるのか、わかるようなデザインにしましょう。
ポイントを押さえたツールチップの活用でユーザー満足度向上
ツールチップを活用することで、ユーザビリティの向上が実現できます。
また、サイトやシステムに表示する文字数が減ることで、画面の見やすさやデザイン性の向上も期待できます。
しかし、そのように便利なツールチップでも、使い方を誤ると、操作の妨げになったりユーザーの混乱を招いてしまったりする可能性があります。
今回紹介したポイントを押さえて、ユーザーが操作に迷わない、操作を間違えないためのツールチップを搭載しましょう。
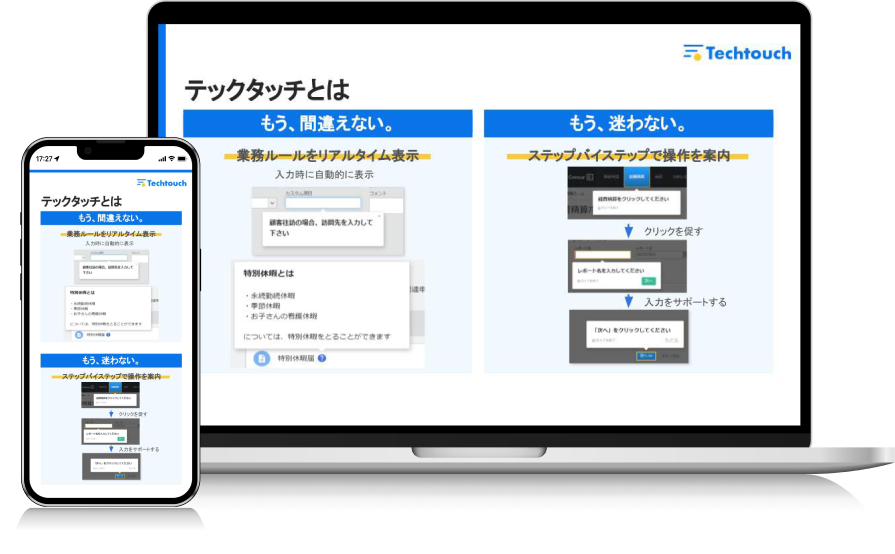
テックタッチは、Webシステムの画面上にリアルタイムにナビゲーションを表示・反映するサービスを提供しており、ツールチップも搭載可能です。
ナビゲーションやツールチップはプログラミング不要で、だれでも簡単に作成することができます。
リアルタイムナビゲーションやツールチップはユーザーの正しい操作を促進します。システム定着化が進まずお困りの際はぜひご相談ください。